
Team
Jinhee Park (Product Designer)
Cody Crow (Head of Engineering)
Martin Lien (Co-founder, CEO)
Derek Houck, Josh Caffey (Software Engineers)
Tools
JIRA, Confluence, Fireflies.ai, Figma
Timeline
January - March 2024
Brief
Volt is a B2B company that helps their users send and deliver SMS (text messages) at scale with instant integrations into the network of SMS partners/providers, streamlined compliant number registration, and deep delivery analytics. In other words, Volt builds solutions for organizations to have easier time managing THEIR MessageOps for THEIR customers.
I worked as a sole product designer for the company, discussing product vision, prioritizing top user needs and owning projects end-to-end. I validated that SMS brand and campaign registrations were the biggest pain points for our customers, given tedious compliance requirements and procedures and the lack of visibility. My team aimed to automate this process via a user-friendly, streamlined Campaign Management Portal.
Here is the Product Requirement Document I compiled to organize the project goals, objectives, and feature requirements with my development team and stakeholders.
Project
Why do we need this?
Currently, Volt requires customers to schedule meetings for the registration process, introducing an inconvenience. There is a clear demand among customers for a streamlined, automated, and transparent registration experience. This includes the seamless acquisition of phone numbers, efficient registration of brands and campaigns, and monitoring of the vetting status.
Enhanced visibility
Dual mode for both technical and non-technical users
A regular UI mode for simplicity and accessibility
A developer mode for quick integration
Effortless integration for developers
Comprehensive monitoring and feedback that allows visibility on the whole journey
Problem
Who are we building it for? What are their pain points?
I reviewed existing interview recordings and sat in customer meetings to find the common user pain points in the Message Ops space, which I organized in an affinity map.
👤 Users: SaaS Companies
What do they do:
Our customers are organizations that build software for companies to send marketing/sales messaging
Problem we solve:
Have issues managing high volumes registration and servicing clients with delivery issues
US Market Size:
15,000
🖌 User Pain Points & Opportunities:
Simplified Registration Process:
Pain Points: Manual work, complex forms, lack of transparency.
Opportunities: Streamlined process, user-friendly interface, real-time status tracking.
Compliance Solutions:
Pain Points: Inefficient compliance processes.
Opportunities: Tools for guidance, friction reduction in compliance tasks.
Transparency and Status Tracking:
Pain Points: Lack of clarity in registration status.
Opportunities: Real-time tracking, notifications, progress visibility.
Education / Knowledge:
Pain Points: Lack of understanding on registration process and compliance.
Opportunities: In-software guides, educational resources.
Bulk Registration and Testing:
Pain Points: Handling large-scale registrations.
Opportunities: Bulk registration features, testing environment.
🎯 Target Market
Technical and non-technical managers
Customer-facing organizations requiring transparent communication
🙋♀️ Key Questions to Address:
How do we ensure a seamless user experience for managing campaigns and brands?
Focus on intuitiveness, transparency, and confidence in campaign status delivery.
How do we cater to developer needs?
Provide developer-friendly tools and resources for integration and customization.
How do we retain users beyond initial registration?
Implement strategies for continued engagement and value-add services post-registration.
I also conducted a competitive analysis to visualize what our competitors offer and what unique value propositions we could provide for MVP features. I found that the competitors often had high learning curves for non-technical users, or had confusing information architecture with multiple dashboards for users to juggle through.
🏆 MVP Features
Display detailed stages of the registration and vetting process, including intermediary stages, blockers, reasons for denial, etc., providing comprehensive visibility.
Intuitive dashboard design that allows users to easily navigate and access information related to their campaigns and registrations.
Developer-friendly mode for quick integration, allowing developers to easily copy and paste code snippets for seamless implementation without extensive documentation.
Provide real-time updates on the status of campaigns, ensuring users are promptly informed of any changes in the registration and vetting process.
Information Hierarchy & User Flow Map
Understanding the information hierarchy of brands, campaigns, and phone numbers was the biggest challenge. My manager and I created a visual flow chart to align the concept of the registration process:
Company submits brand info to Volt (Brand = The organization that will be using SMS campaigns)
Company chooses to register for a specific number type: either a 10 digit long code (area-dependent number), a Toll-free number, and/or a short code (5 digit code instead of a full phone number).
Volt registers the brand and corresponding campaign based on the number type
10DLC, TFN, or short code is mapped to the campaign
Company is ready to send messages to their customers!
I then created a workflow of the Campaign Management Portal based on the MVP features, including all the necessary forms and steps that users need to access. I made sure to display the appropriate status of the brand/campaign verification process.
Lo-fi Sketches
I roughly sketched the main pages, which I shared with the team. I modified the flow map according to the feedback, adding on features or steps I was missing. To put it very concisely, the main workflow was: create a brand -> create a campaign (2 campaign types) -> buy a number (3 number types) -> associate number to the campaign.
Mid-fi Mockups
As I progressed into midfi, I focused on keeping the workflow as organized and simple as possible to minimize any cognitive overload the users may have, I referred to the official campaign registry website to verify I had all the necessary fields to gather information for registration.
1) Dashboard + Brands:
Manage and monitor my brands
Create new brands
2) Campaigns
Manage and monitor my campaigns
Create new campaigns (2 types: 10DLC or TFN
3) Numbers
Manage and monitor my numbers
Buy new numbers (3 types: 10DLC,TFN or Short Code)
4) Dev Mode
Developer friendly mode to easily copy and paste codes
API request and responses within the portal
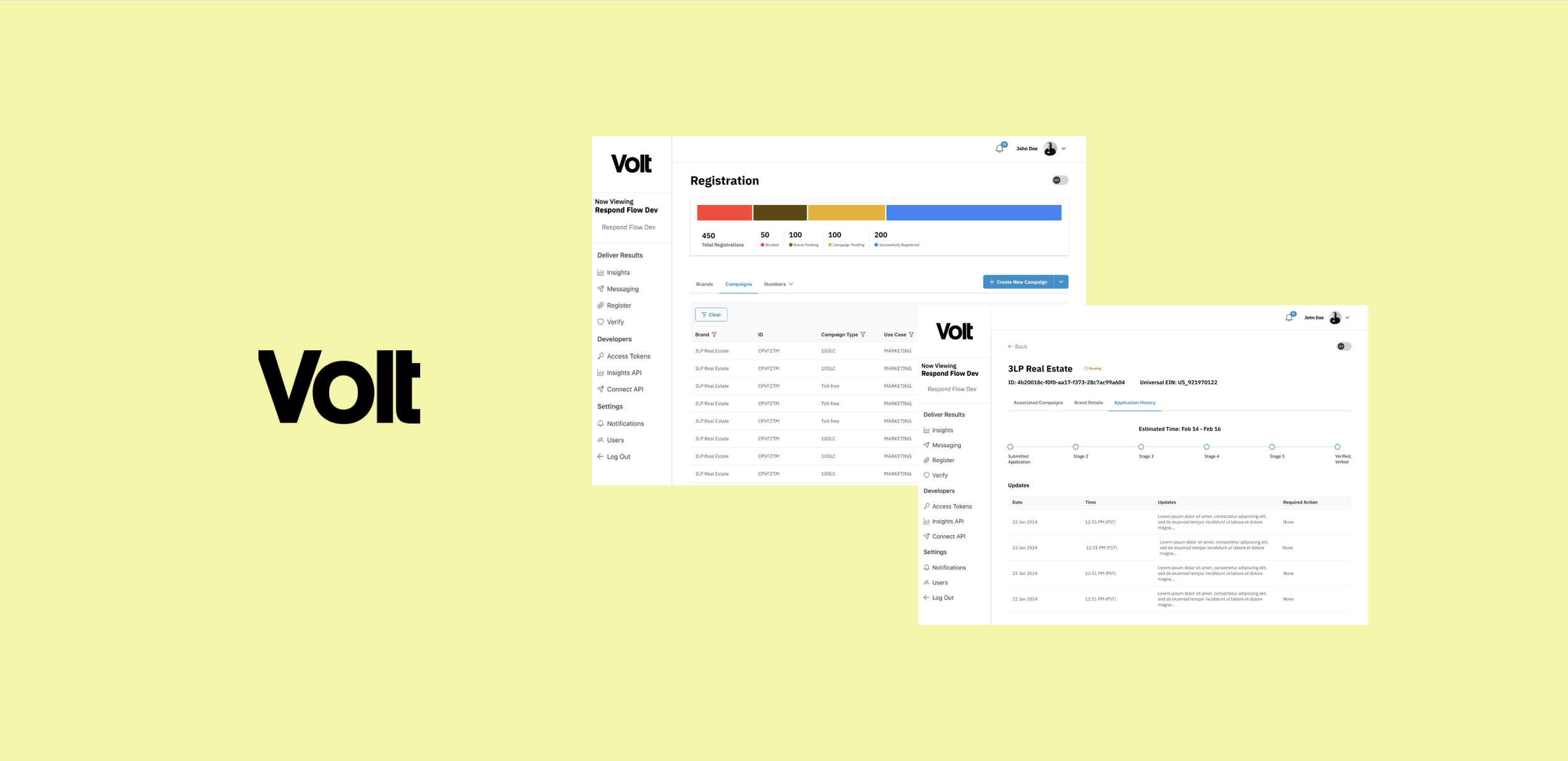
Hi-fi Prototype
For the design system, Volt uses PrimeReact components with a custom theme. I had to utilize the PrimeOne component library we had. Before getting into design, I analyzed which assets were available for me to use, and which components I needed to design myself.
Here is the V.1 of fully-functional prototype for Campaign Management Portal that eases SMS registration process for the users!
User Testing
Upon completion of my initial Hifi prototype, I got an opportunity to demo my design to one of our customer groups. It was a brief 45-minute demo session where participants casually asked questions and gave critiques about the solutions. Upon completion of the demo meeting, I found two main iteration points:
Activity Cards in the dashboard are not useful or straightforward enough to show the status of the registrations
There needs to be a way to register for Toll-free brands, not just 10DLC brands. Registering for a Toll-free brand requires way less information from users than registering for a 10DLC brand.
However, some companies do not decide whether they want Toll-free or 10DLC brands until later
We (Volt) also want companies to opt in for 10DLC over Toll-free brands as they are more profitable
I first came up with a pie chart view, but the internal stakeholders requested a third option of visualization where the registration status could look more linear. From the pie chart view, I iterated to a linear timeline view to show blocked registrations, brands pending, campaigns pending, and registrations successfully registered. I
I made sure to not place red and green next to each other, checked for color blind accessibility, and ensured visuals were not only differentiable by colors but also by icons or text labels
Iteration 2: New brand flow to register for Toll-free brands, not just 10DLC brands
Iteration 1: Activity Visualization
Users shouldn’t have to go through all the tedious fields in the forms if they aren’t opting for 10DLC registration. However, it would be beneficial if they knew the information— they could fill it out— so that they could easily opt-in for 10DLC later (which will increase the conversion rate from Toll-free brands to 10DLC brands, which is what we want as a company). To solve this:
I added asterisks for mandatory (TFN brand) fields.
Users can “opt-in” for the 10DLC brand using a checkbox, which will force them to fill out the rest of the fields. It will also give them a message about the extra charge.
The status tag is set as N/A for non-10dlc brands. Users can click on the brand details and opt-in for 10dlc later if they wish to.
Next Steps
Upon, the portal’s launch, I wish to conduct moderated user testing with the customers to have a better idea of areas to further iterate. I envision this product to not only make it easier for existing Volt customers to register their brands and campaigns but also attract new customers in the market who want a seamless registration experience.
I am also planning on redesigning the side navigation— which is taking up a lot of unnecessary space in the UI. I will update this case study upon completion of redesigns, so stay tuned. :) Thanks for reading my case study!